「Webエンジニアは何をする人なの?」
「どんな人が向いているの?」
「未経験でも転職できるの?」
Web関係の仕事に興味がある人はこのような疑問があるでしょう。
経済産業省が発行した「IT人材需給に関する調査」によると、2030年には最大で約79万人のIT人材が不足するといわれています。
しかし、Webエンジニアに参入するべきか悩んでいる人もいるのではないでしょうか。
本記事では、JavaでWebアプリ開発の経験がある私が、以下の内容を紹介します。
- Webエンジニアの基本的知識
- フロントエンドとバックエンドの年収
- やりがい4選
- 向いている人4選
- 役立つスキル3選
- 未経験からエンジニアになる方法3選
Webエンジニアの仕事について、イメージがつけばどちらに進むべきかわかるでしょう。スクールをフルに活用すれば、未経験でも半年ほどで転職できます。
本記事を参考に、Webエンジニアをめざしましょう。
なお、転職保証付きプログラミングスクール DMM WEBCAMPでは、サポートが充実しています。1週間に1回メンターと面談ができるため、学習進捗の相談が可能です。
興味がある人は以下のボタンから詳細を確認してみてください。
Webエンジニアとは?

Webエンジニアは、FacebookやX(旧Twitter)など、Webサービスを制作しネット上に公開する仕事です。
サービス公開までの業務は以下の5つに分けられます。
| 業務内容 | 具体例 |
|---|---|
| 設計 | アプリの目的と機能を決定する |
| 開発 | プログラミング |
| 運用 | 稼働させながらサービスを監視 |
| 保守 | 問題個所がないかサービスを点検サーバーを止めない点検もある |
| 改良 | アップデート |
代表的なサービスはWebサイト、ECサイトです。制作に加えてマーケティングを担当する人もいます。
WebエンジニアはWebで商売する仕組みを作る人です。設計から開発、運用まで多岐にわたる仕事を担当する企業もあります。
Webエンジニアが担当する2つの仕事

Webエンジニアの仕事内容は以下の2つです。
| 区分 | 担当 | 推定年収 |
|---|---|---|
| フロントエンド | サービスの見た目 | 400万〜600万 |
| バックエンド | サービスの仕組み | 500万〜700万 |
それぞれ詳しく紹介します。
フロントエンド|サービスの見た目を担当
Webエンジニアのフロントエンドは、Webサービスの表側を制作する仕事です。ユーザーに正しく情報を伝えるように情報を加工します。
代表的な加工方法は以下の5つです。
- 文字の大きさ
- 色の変更
- 太字
- リスト化
- 表にまとめる
フロントエンドエンジニアはWebアプリの見た目を担当します。推定年収は400万〜600万です。
バックエンド|サービスの裏方
バックエンドは、Webサービスの情報を処理する仕組みを担当します。サーバーに負担がかからないようにプログラミングし、エラーを修正するのが仕事です。
具体的な作業は以下の3つです。
- ソフトウェア管理
- データベース作成と管理
- エラーの修正
バックエンドエンジニアはWebアプリの裏方を作ります。
推定年収は500万〜700万です。開発のほかにサービスの運用・管理も担当するため、フロントエンドより高い年収になります。
Webエンジニアになると得られる代表的なやりがい4選

Webエンジニアの仕事で得られるやりがいは以下の4つです。
- 短いサイクルで仮説が試せる
- 使っている人の反応が見られる
- 成長している自覚を持ちやすい
- 助け合いの精神が体感できる
それぞれ詳しく紹介します。
短いサイクルで仮説が試せる
Webサイト制作では短時間で仮説が繰り返し試せます。コードを書き換える仕事なので検証に時間がかかりません。
たとえば、アプリのデザインを変更したいとき、該当するコードを書き換えれば作業が終了します。場所がわかっていれば5分いないで終わるでしょう。
うまくいかなくても、データを復元すれば問題ありません。
Webエンジニアは何度でも改善案が試せる仕事といえます。
使っている人の反応が見られる
ユーザーの反応が見られるため、やる気が向上します。フロントエンド開発に携わっているとユーザーの声が届きやすいためです。
たとえば、良いサービスは「この機能は便利でいい」「このデザインきれい」「使いやすい」などの評判が開発者に届きます。
Webサービス開発の現場は、やみくもに頑張るよりもモチベーションが安定しやすい環境です。
どのくらい成長しているか判断しやすい
Webサービスの構築能力はどれくらい成長したか客観的に判断できます。成果物を画面に並べて比較できるためです。
1年前に作ったアプリと最新作のWebアプリを所属しているチームで評価してもらいましょう。
評価してもらうポイントは以下のとおりです。
- 起動してすぐ目に留まったところはどこか
- 必要なクリック数が多すぎないか
- デザインが複雑すぎていないか
- 読み込み時間が長すぎないか
開発技術が成長してくると、チームからもらえる意見が具体的になってくるはずです。
たとえば、サイトのデザインでは、「もっとシンプルにした方がいい」から「訴求したいサービスを画面の上に配置した方がいい」といった具体的なアドバイスに変わります。
Webエンジニアは成長を客観的に認めてもらいやすい仕事です。
助け合いの精神が体感できる
Webサービスはエンジニアの助け合いで成り立っています。
ホームページやモバイルアプリなどは、ネットに公開されており独占できません。お互い悪用しないこと前提で参考にさせてもらい、改良できたら公開する暗黙のルールがあります。
エンジニアは共存共栄の精神が体験できる仕事です。
Webエンジニアに向いている人の特徴4選

Webエンジニアに向いている人の特徴は以下の4つです。
- チームで開発できる人
- 作業記録がつけられる人
- 毎日継続して勉強できる人
- 失敗を次に生かせる人
それぞれ詳しく紹介します。
チームで開発できる人
チーム開発に抵抗がない人はWebサービスの開発に向いています。現在の開発現場はチームで制作するのが一般的です。企業によって関わる人数は大きく変化します。
大まかな開発規模と人数の関係は以下のとおりです。
| 開発規模 | 開発に関わる人数の目安 |
|---|---|
| 小規模開発 | 最低2人 多いと4人以上 |
| 大規模開発 | チームで6人以上 |
Webエンジニアはチームで働くため、意見交換しながら作業できる人は適しています。
作業記録がつけられる人
毎日作業記録がつけられる人は向いています。チーム開発では作業の進捗を管理する必要があるからです。
たとえば、チェックリストや日報の作成はチーム開発に欠かせません。誰がどのくらい仕事を進めてくれたのか把握する資料が重要になってきます。
誰でもわかるように作業状況を記録する能力は重要です。

情報の共有方法も大事ですね!
毎日継続して勉強できる人
毎日勉強できる人はWebサービスの開発に向いています。IT技術は毎日新しい機能が発表されているためです。
たとえば、使っているフレームワークがどのようにアップデートされるのかは、常に公式サイトをチェックしていないとわかりません。
毎日調べ事をしている人はWebエンジニアに適性があります。
失敗を次に活かせる人
失敗してもすぐ次に活かせる人は向いています。プログラミングが必要な仕事では、エラーはつきものです。
たとえば、バックエンド開発なら1日10件以上のエラーが出ることも少なくありません。
エラーの原因を正確に特定し次に活かせる人はWebサービスの開発でよい仕事ができます。

エラーの原因がわかったら時短のため、チェック項目を作成しましょう!
Webエンジニアで役立つスキル3選

役立つスキルは以下の3つです。
- 検索スキル
- 情報整理スキル
- 表作成スキル
それぞれ紹介します。
検索スキル
疑問に思ったことは、すぐに検索しましょう。
Webエンジニアに必要な、問題を解決するスキルが育ちます。
たとえば、電車で遅延が発生したとき「どれくらい遅くなるのか」「原因は何なのか」「駅の対応はどうなっているのか」検索するでしょう。
その結果、今いる駅で待つべきか自分で適切な判断できるようになります。
エンジニアでは根拠を持った判断が大切です。検索スキルが育つと優秀なWeb開発者になれます。

まずは、身の回りにある疑問から検索してみてください。
なお、何を検索すればいいのかわからない場合は「エアコン 仕組み」「テレビ 仕組み」で検索してみでください。
情報整理スキル
日ごろから簡単な関係図を書き出す癖をつけましょう。
Webエンジニアに必要な、情報同士の関係を整理する能力が育ちます。
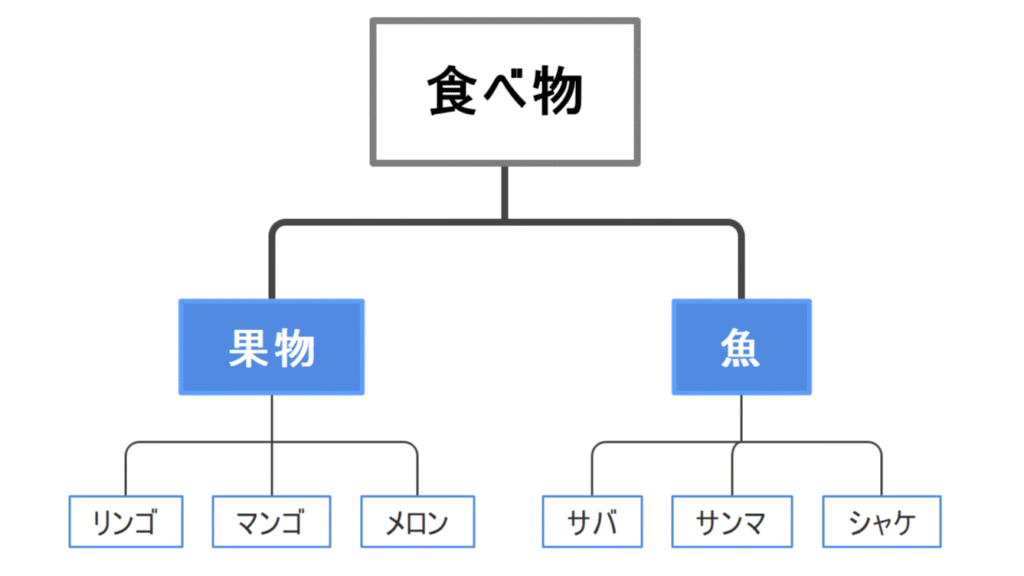
関係を表した図とは、以下のようなものです。

図を描くときは、情報の関係を意識してください。
| 情報同士の関係 | 具体例 |
|---|---|
| 親子関係 | 食べ物と果物 |
| 並列関係 | リンゴ、マンゴー、メロン |
上記の関係なら、食べ物の特徴は果物と魚の両方に適用されます。しかし、果物の特徴は食べ物すべてに当てはまりません。
果物カテゴリー内のイチゴとマンゴーは同格です。
すぐに関係を図式化できれば、複雑なシステムが理解しやすくなります。
情報同士の関係まで理解できるエンジニアは少数です。情報をわかりやすく整理できるエンジニアは、プロジェクトで重要な役割を任されるようになります。

すごく簡単なものから図式化してみてください!
なお、何を図にすればいいのかわからない場合は、「デバイス スマホ タブレット」「食べ物 ラーメン」など、身近なところから試してみてください。
表作成スキル
表が作れるようになりましょう。Web開発ではデータを表形式で扱います。
特別な勉強は必要ありません。日常で頻繁にみる一覧表から、どんなまとめ方をしているのか観察しましょう。
たとえば、バスや電車の時刻表をみてください。「回る場所」「止まる駅」「時間」など、項目ごとに情報が整理されているのがわかります。ルールがわかったら、ExcelやGoogleのドキュメントで簡単な表を作成してみましょう。
シンプルでわかりやすい表が作れるようになれば、Webエンジニアとして担当できる仕事が増えます。将来的にはWebサービスのデータを扱うスペシャリストとして働くことも可能です。
未経験からWebエンジニアになる方法3選

未経験からWebエンジニアになる方法は以下のとおりです。
- 独学でWebアプリ開発する
- 会社にいる詳しい人に教わる
- スクールに通って勉強する
それぞれ詳しく解説します。
独学でWebアプリ開発する
未経験からエンジニアになるのは難しいといえます。アプリ開発は技術職なので、経験がない人は採用されません。
企業が欲していそうなアプリを開発してアピールしてください。大体ホームページにどんなサービスを提供しているのか載っています。
期間は1年です。3ヶ月から半年で基本を習得し、残り半年で営業に集中してください。
まずは簡単なアプリを1つ作って営業してみましょう。
会社にいる詳しい人に教わる
Webサービスに関係している会社に所属しているなら、先輩や別の部署から教わる方法が有効です。
実際にWeb開発の仕事をしている人からアドバイスがもらえれば、半年で実務レベルにレベルアップできます。
注意するべき点は以下のとおりです。
| 相談時の注意点 | 理由 | 相談するときのポイント |
| よく知っている人頼む | 知らない人から教えてくれと言われても困る | 名前を覚えてもらってから相談する |
| 忙しい期間は相談を避ける | 相談を受ける側にとって大きな負担になる | 忙しい期間を聞いておくその期間は相談しない |
| 自分で学ぶこと前提で話す | 0から教えるのは答える人にとって大きな負担 | 何を勉強すればいいのか聞く |
所属している会社にWebエンジニアがいるなら、聞いてみましょう。
スクールに通って勉強する
悩む時間がもったいないと感じるならプログラミングスクールがおすすめです。未経験者では何から勉強すればいいのかわかりません。
スクールを利用する理由は以下のとおりです。
| 理由 | 詳細 |
| チーム開発ができる | 3人以上でアプリ開発ができる |
| 定期的にメンターと進捗の確認ができる | プロの目線から学習が遅れているのか判断してもらえる |
| 転職サポートが受けられる | スクールと提携を結んでいる企業に就職できるスクールによっては営業の必要あり |
おすすめのスクールは転職保証付きプログラミングスクール DMM WEBCAMPです。
実践を意識した独自のカリキュラムにより、生徒の成長をサポートします。24時間質問を受け付けているAI質問アプリが利用できるため、問題をすく解消できるでしょう。
ぜひ以下のリンクから詳細を確認してみてください。




コメント