「コピペしていいの?」
「コピペの何が悪いの?」
「書き写したほうが力になるの?」
プログラミングに興味がある人には、このような疑問があるでしょう。
大手プログラミングスクールでは、コピペの方法を紹介しています。
しかし、プログラミングでコピペしてはいけないといわれて不安に思う人も多いのではないでしょうか。
本記事では、JavaでWebアプリの開発経験がある私が、以下の内容を紹介します。
- プログラミングのコピペは初心者の段階では控えるべき!
- コピペが悪いといわれる3つの理由
- コピペと使い分けると効果を発揮する書き写し
- 具体的な書き写し3ステップ
まったく経験がない人はコピペを控えるべきです。一度は自分の手で体験しましょう。自分で簡単なアプリが開発できるなら積極的に活用するべきだと考えます。
本記事を参考に、Webアプリの開発にチャレンジしましょう。
なお、DMM WEBCAMP(プログラミングスクール)では、Webアプリの開発が体験できます。現在コードがわからなくても成果物作成までサポートしてくれるため、タイピングができれば問題ありません。
DMM WEBCAMPに興味がある人は以下のボタンから詳細を確認してみてください。
プログラミングのコピペは初心者の段階では控えるべき!

プログラミング初心者はコピペを控えましょう。自分の手で打ち込んだほうが理解できます。
初心者が知っておくべきことは以下の3点です。
- コピペは作業効率を上げる方法
- 書き写しがおすすめ
- 感覚がわかってきたらコピペ解禁
それぞれ詳しく説明します。
1.コピペは作業効率を上げる方法
コピペは、コピー&ペーストの略で、ほかのプログラムからコードをコピーして自分のアプリに貼り付けることです。プログラミングのコピペは、アプリ開発スピードを向上させるために利用します。
以下が活用例です。
- ユーザーの名前
- 住所
- メールアドレス
コードの間違いや、使えない機能の名前を書いたとき、エディタ(コードを書くソフトウェア)問題個所として通知されます。
しかし、上記は固有の情報です。エラーコードとしてパソコンに認識されません。自分で調べて修正する必要があり、手間がかかります。
そのため、コピペで対応するのが一般的です。
コピペは無駄な修正時間を減らすために利用します。
なお、自分が書いたコードをコピペして再利用するときも利用します。

コピペは楽ですが、あくまで効率的に作業を進める手段だと覚えましょう!
2.未経験者は書き写しがおすすめ
未経験者は書き写しで学習しましょう。書き写しは写経ともいいます。
写経はプログラミング特有の記述ルールが体験できるため、まったく経験がない人におすすめです。2ヶ月も続ければ書き方の基礎が身につくでしょう。
初めて見るコードは書き写して感覚をつかみます。

;や.に注意しましょう
3.感覚がわかったらコピペ解禁
書き写しでプログラミングの感覚がわかってきたら、徐々にコピペを解禁します。プログラミング能力を上げるには、知らないコードをたくさん打ち込む必要があります。
すでに知っているコードはコピペで対応しても構いません。
コピペは経験したコードの打ち込み時間を短縮するために使用します。理解できたコードはコピペで省略していきましょう。

10回以上書いたコードはコピペを検討しましょう!
プログラミングでコピペが悪いといわれる4つの理由

コピペが悪いといわれる理由は以下の4つです。どれも初心者に向けた心配が中心になります。
- 浅い理解で止まる可能性がある
- 自発的にサービスを開発できない
- コピペしてはいけないプログラムがある
- 高度な修正スキルが必要
それぞれ詳しく解説します。
1.浅い理解で止まる可能性がある
コピペを多用すると浅い理解で止まる危険性があるといわれています。理解できなくてもコードを張り付ければ場を切り抜けられるケースもあるため、指摘され始めました。
問題は、理解の仕方です。公式ドキュメントの何ページをコピペすれば解決すると覚えてしまうと浅い理解で止まってしまいます。
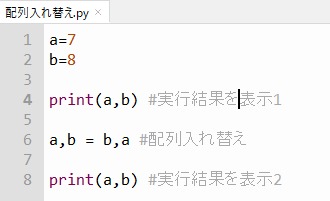
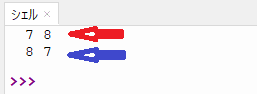
たとえば、Pythonの配列入れ替えでは、6行目のように書きます。

aとbを入れ替えるだけです。

赤の矢印が入れ替える前の処理、青が入れ替えた後になります。
必要な機能をコピペすれば、シンプルなものは修正なしで対応可能です。しかし、cやeという変数が追加された場合、仕組みを理解していないと修正できません。
プログラミングは理解の仕方に気をつけましょう。
2.自発的にサービスを開発できない
コピペを多用すると自発的に開発できないといわれています。読めるけど書けない状態が長引くからです。
成長するフェースは以下のとおりです。
- 読めない
- 読めるけど理解できない
- 読めるし理解できる
- 読めるし理解できるけど書けない
- 読めて理解できるうえに書ける
コピー&ペーストを正しく活用すると読めない状態から、読めるし理解できるまでは突破可能です。ただし、実際に手を動かす経験が少ないため、わかるけど書けない状態が続きます。
そのため、初心者はある程度手を動かしてコードを書いたほうが成長できるといわれているのです。
3.コピペしてはいけないプログラムがある
コードには著作権があります。書いたプログラマが保有する権利です。コードは誰が書いたのか特定したうえでコピペしないと著作権侵害となります。
プログラミング初心者が著作権で守られているコードなのか判断するのは困難です。学習の感覚で転職用の成果物に使ってしまうとマイナスイメージになります。
この場合、参考にとどめておくのが無難です。
4.高度な修正スキルが必要
実際のアプリ開発では、コピペした後エラーが出ないよう修正します。まったく別のサービスから一部分を張り付けただけで動くことはほとんどありません。
以下の作業が必須です。
- 数字の修正
- 名前の修正
- 余分なコードの消去
十分な理解がないと、修正時間がコーディング時間の5倍以上伸びます。初心者の段階では素直にコードを打ち込んでおきましょう。

0からコードを打ち込んだほうが早く終わることも!
プログラミングのコピペは書き写しと使い分けよう!根拠を解説

コピペは書き写しと使い分けて学習に利用すると効率が良くなります。
書き写しは参考にしたアプリのコードを自分の手で打ち込む方法です。体験が伴うため、記憶に残りやすく深い理解が得られます。
ただし、学習内容すべてを何周も手で打ち込んでいては時間が足りません。
そこで、作業速度を向上させるコピペと併用すれば、効率的に学習できます。
使い分け方は以下のとおりです。
| 想定される状況 | コピペor書き写し |
|---|---|
| 初めて見るコード | 書き写し |
| 処理が理解できていないコード | 書き写し |
| 10回近く書いたコード | コピペ |
始めは書き写し、理解できたらコピペで対応していきましょう。
プログラミングのコピペと併用できる書き写しの3ステップ

書き写しは以下の方法で行います。
- 事前準備
- 書き写し開始
- 間違っている箇所を特定
それぞれ詳しく解説します。
1.準備段階
書き写しに必要なものは以下のとおりです。
| 必要なもの | 初心者が用意しやすいもの |
|---|---|
| 参考になるコード | サンプルプログラム ソースコード |
| エディター | サクラエディタ VScode |
上記のものがそろえば作業が可能です。
Webサイトを書き写すなら、ファイル・ディレクトリ構造を決めておきます。ファイル・ディレクトリ構造の把握はCSSの利用や画像や音声を読み込むときに必要です。
ホームページの書き写しなら以下のサイトがおすすめです。ディレクトリ構造が明記されているため、初心者でも作業できます。


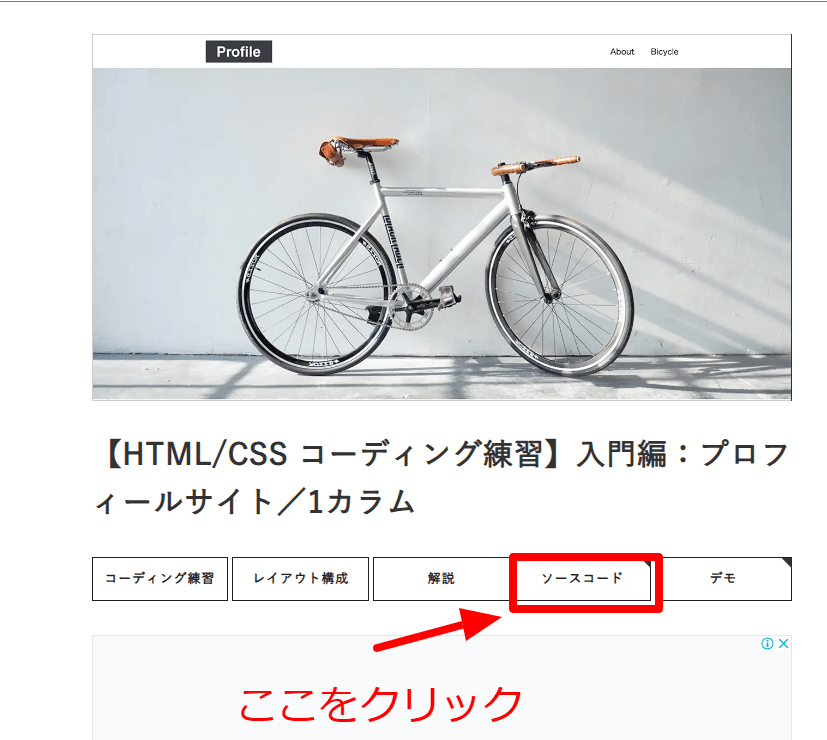
画像のようにソースコードをクリックすると別窓にディレクトリ構造・ソースコードが表示されます。
2.書き写し開始
見比べながら書いていきましょう。
初心者はとにかく書くことに集中します。ミスしていないか、どういう意味なのだろうと考えていると手が止まってしまうためです。
慣れてきたら以下の内容を意識しましょう。
| 意識すること | 具体例 |
|---|---|
| コードの上下関係 | <main></main>の中に<section></section>や<div>があり、逆はない |
| コードの入れ子関係 | <ui></ui>の中に複数の<li></li>がある。 |
| <○○></○○>の形式ではないタイプ | <br/>は単独で成り立つコード |
上記の内容を意識できれば、書き写しに慣れ始めている証拠です。
3.間違っている個所を特定
書き写しが終わったら、間違っている場所を特定します。間違っているところは自分ではなかなかわかりません。初心者はツールを使いましょう
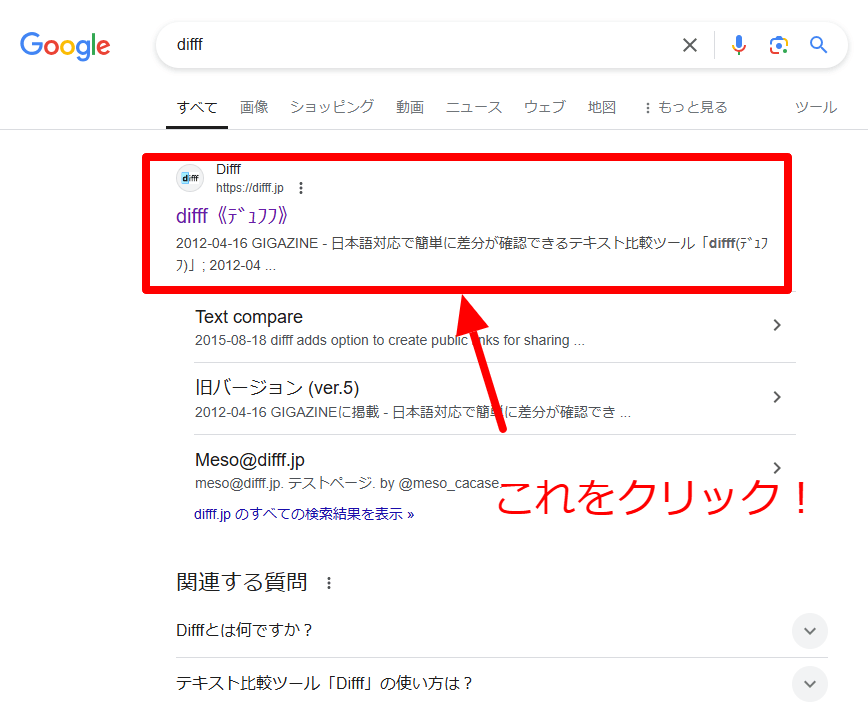
difffというサイトがおすすめです。

Googleの検索窓にdifffと入力しましょう。

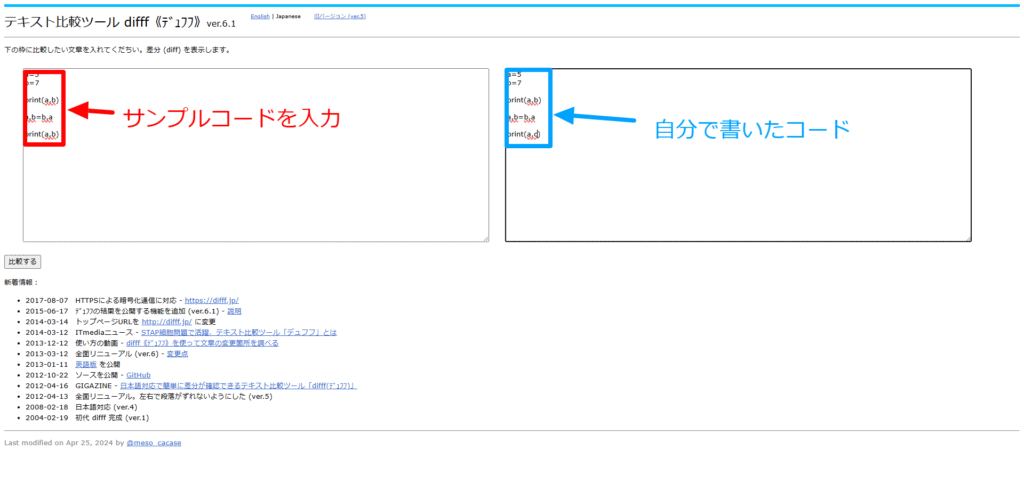
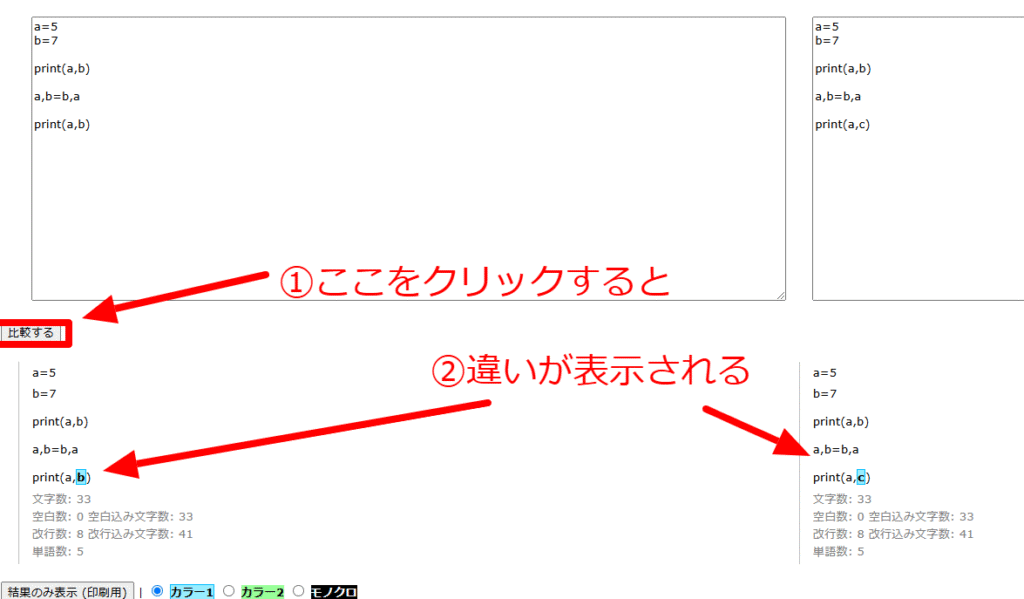
テキスト入力欄が2つあり、双方の違いを下に表示するサービスです。

どちらかにサンプルプログラム、もう片方に自分のコードを貼り付ければ修正が必要な部分がわかります。
間違いが見つかったら修正しましょう。
とはいえ、修正できるまでプログラミングが定着していない人もいますよね。そこで、おすすめなのが転職保証付きプログラミングスクール DMM WEBCAMPです。
転職サポートがついており、メンター(講師)が寄り添いながら教えてくれます。独自のカリキュラムを構築しており、専用のカリキュラムがあるため、安心して勉強できるはずです。




コメント